How to Create an Anchor Link in WordPress
An anchor link is a link that allows you to jump to a specific spot on a web page. Usually used to jump to a specific heading (think table of contents) but can be used to jump to any html element.
The steps for creating an anchor link vary depending on if you are using a page builder or not. This guide will show you how to create anchor links in the following:
The list above is a great example of using anchor links. If you click any one of the items in that list it will jump you down to the associated heading.
Create an anchor link in html
This method for creating an anchor link in html can be used on any website. It doesn’t matter if it is WordPress or not. If it is WordPress it doesn’t matter what page builder.
Find the heading you want to jump to with your anchor link. Then add the code below in bold, changing the id to whatever you want the id to be.
<h4 id=”anchor-example”>Example headline</h4>
After you have set the id for an element you will need to create a link to it. You will create it just like you create any link in html. However, instead of it being a domain or page name you will set it to be #youridhere.
<a href=”#anchor-example“>Link to example headline</a>
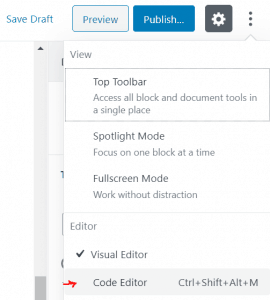
To use html like this example in WordPress you will have to switch to the code view.
To switch to WordPress’ code view you click the 3 stacked dots in the very top right of your post or page editor. Then select “Code Editor”. After you add in your html code you can switch back to the visual editor using the same process.

Create an anchor link WordPress and Gutenberg
Gutenberg makes it even easier to create anchor links in WordPress.
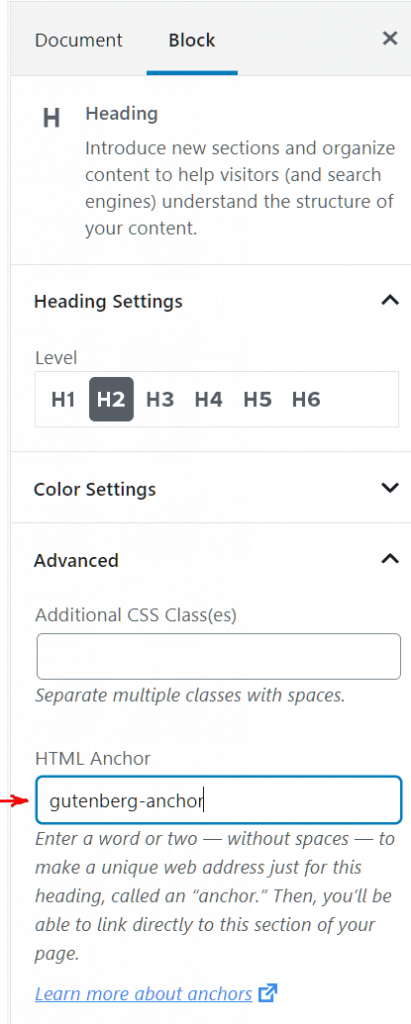
Click the heading that you want to link to. On the right hand side of the editor you will now see the block settings. Click “Advanced” Then enter in your desired anchor text in the box labeled HTML Anchor.

Once you have set an anchor link id to a heading, you just need to link to it.
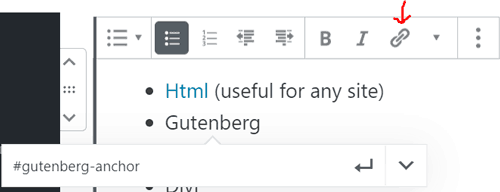
Select some text you want to make the link. Then press the link button and enter in:
#your-anchor-id
Be sure to replace your-anchor-id with the actual anchor id you set in the previous step.

Create an anchor link Elementor
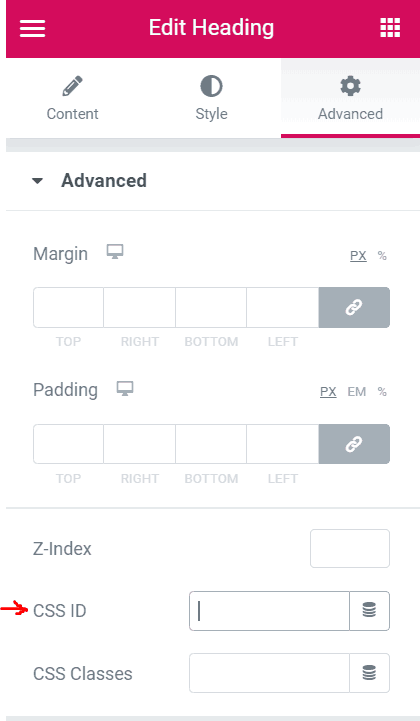
To create an anchor link in Elementor, just click any Element (I usually use headings but it can even be images or paragraphs) in your page or post. Once an element is selected, click the Advanced button on the top right of the Elementor block editor. Then in the CSS ID box type in your desired anchor id.

Once your anchor id is set in Elementor, you just need to link to it. Highlight the text you want to make into a link. Then click the link icon and enter in:
#your-anchor-id
Be sure to replace your-anchor-id with the actual anchor id you set in the previous step.

Other Uses for Anchor Links
Create a table of contents.
You can create a table of contents for your post using anchor links. Just create a list at the top of your post. Then link each item in the list to the heading tags in your post.
Link to a specific spot on another page.
Anchor links don’t just have to link to an element on the same page. You can also link to anchor ids on other pages. To do that you just add your anchor id to the end of the url of the page you want to link to.
Example:
<a href=”/your-awesome-anchor-page#anchor-id”>your link text</a>
Conclusion
In this post you learned how to create anchor links. Not only in WordPress but anywhere using html and page builders. Where will you link to?